În această lecție vă veți familiariza cu scopul și proprietățile de bază ale componentei Lazarus Image, creați două proiecte care o utilizează.
Componenta Imagine (TImage) este utilizată pentru a afișa un desen grafic pe formular. Acesta acceptă mai multe formate de fișiere imagine, inclusiv .bmp. ico. jpg și așa mai departe.
Pentru o descriere a componentei și a proprietăților acesteia, faceți clic pe link-ul TImage (Imagine).
Aveți posibilitatea să atribuiți un desen componentului imagine atât atunci când se dezvoltă în mediul Lazarus, cât și la timpul de execuție. În această lecție vom analiza ambele cazuri.
Pentru a încărca o imagine în câmpul Imagine în timpul dezvoltării interfeței aplicației, trebuie să atribuiți fișierului Imagine care conține imaginea proprietății Imagine.
Pentru a atribui un fișier imagine unei imagini la momentul executării, utilizați metoda LoadFromFile (), care aparține obiectului Imagine.
De exemplu, pentru a extrage fișierul imagine myPicture.jpg la imaginea imgIxample la momentul executării, utilizați următoarea instrucțiune:
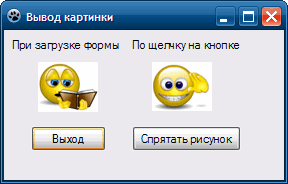
Creați o aplicație "Inserați o imagine dintr-un fișier", în urma căreia desenul din stânga va fi afișat pe formular după încărcare și cel corect - la apăsarea butonului desen Desen.

Imagini pentru sarcina:
Salvați-le ca fișiere de pe computer.
progres
1. Creați o nouă aplicație "Introducerea unei imagini dintr-un fișier".
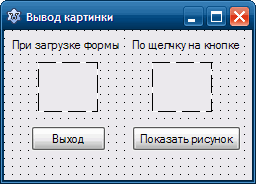
Plasați pe formular două imagini Imagine (fila Suplimentare), două etichete (Etichetă) și două butoane (Buton).
Valoarea proprietății AutoSize pentru imagine este setată la True, astfel încât dimensiunea câmpului de imagine să fie modificată automat, ajustată la dimensiunea imaginii.

2. Copiați fișierele grafice cu imagini în folderul proiectului, altfel trebuie să specificați calea completă la fișier.
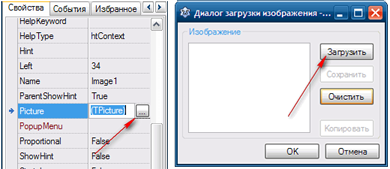
3. Încărcați prima imagine în Image1 în faza de proiectare a interfeței când setați proprietatea Imagine a obiectului Image1 în inspectorul de obiecte.
- Selectați elementul Image1 din formularul din fereastra Object Inspector.
- În linia Imagine, faceți clic pe butonul elipsă. Se deschide caseta de dialog Descărcare imagine.
- În caseta de dialog, faceți clic pe butonul Descărcați, specificați fișierul care conține imaginea.

4. Încărcați a doua imagine în Image2 la timpul de execuție utilizând metoda LoadFromFile a obiectului Image2 după ce faceți clic pe butonul Button2.
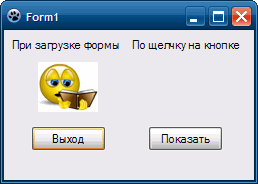
5. Testați aplicația. Prima imagine trebuie afișată în câmpul Image1 imediat după descărcarea aplicației, a doua imagine - după ce faceți clic pe butonul Afișare imagine.
6. Adăugați butonul Ștergere Buton la proiectul anterior (butonul 3). Pune-l pe Button2. Faceți-o invizibilă la momentul descărcării aplicației, pentru a face acest lucru, schimbați proprietatea Visible la False.
7. Modificați codul pentru procedura de procesare a clicurilor de pe butonul Button2. Codul de program face următoarele:
- Face vizibilă componenta Image2;
- Descărcați imaginea din Image2;
- Face Button2 invizibil (Afișare imagine);
- În locul său, butonul Buton3 (Eliminare imagine) devine vizibil.
Codul programului de procedură:
Pentru a controla vizibilitatea butoanelor, utilizați proprietatea Visible.
8. Scrieți codul programului pentru procedura de procesare a clicurilor pe butonul Buton3 (Ștergere imagine), care:
- ascunde Butonul3 (Eliminați imaginea);
- elimină o imagine din Image2;
- face butonul Button2 (vezi figura) vizibil.
Textul procedurii inițiale:
8. Verificați funcționarea butoanelor. După ce faceți clic pe butonul Afișare imagine, imaginea este afișată în câmpul Image2, iar după ce faceți clic pe butonul Dezinstalare, imaginea va fi șters din câmp.

9. Salvați proiectul.
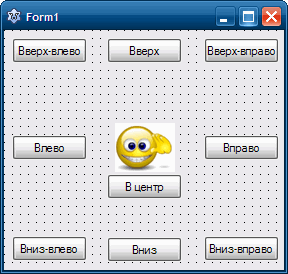
Creați o aplicație care efectuează acțiunile specificate pe butoanele de deasupra desenului din centrul formularului.

progres
1. Creați o nouă aplicație, salvați-o în folderul Imagine în mișcare.
2. Setați butoanele din formular (Buton) și câmpul Imagine (așa cum se arată în eșantion).
3. Schimbați proprietatea Nume a butoanelor în funcție de inscripțiile de pe ele: - Vverh_Vlevo, vverch, etc.
4. Scrieți codul programului pentru procedurile de procesare a clicurilor pe butoane.
Permiteți-mi să vă reamintesc. Pentru a crea o procedură implicită de tratare a evenimentului, faceți dublu clic pe comanda.
Eșantionați textul procedurilor de manipulare pentru butoanele Sus-Stânga. Sus-dreapta și Centrul sunt listate mai jos:
5. Scrieți singur codul pentru butoanele rămase.
6. Testați aplicația.
În această lecție ne-am familiarizat cu componentele imaginii Lazarus, am învățat cum să o folosim.
În următoarea lecție, luați în considerare o componentă nouă - câmpul Memo.
Trimiteți-le prietenilor: