În acest articol vom lua în considerare crearea unui șablon pentru un site auto în Photoshop CS6, deși acțiunile descrise în material vor funcționa pentru versiunile de mai jos.
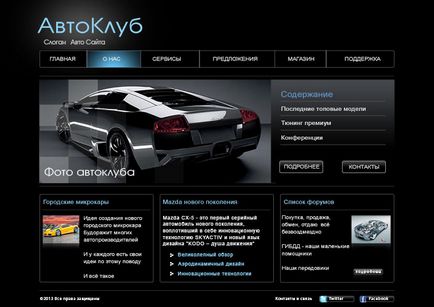
Aici este șablonul gata (subiect) al site-ului pe care îl vom obține ca rezultat:

Mai întâi, creați un document nou cu dimensiunea de 1200 x 850 pixeli și completați-l cu negru.
Logo-ul site-ului vehiculului
Să începem cu sigla. Creați un nou grup de straturi. numim "Logo", și în el un nou strat. numiți "Logo Glow". Va fi fundalul sub text.
Selectați peria rotundă obișnuită și setați următorii parametri:
- Dimensiunea pensulei: 400 pixeli
- Duritate: 0%
- Opacitate: 100%
- Debit: 40%
- Culoare: alb (#ffffff)
Puneți peria în colțul din stânga sus cu o perie:

Apoi, utilizați Instrumentul de mutare pentru a ridica stratul cu fața puțin mai sus și a seta opacitatea la 70%:

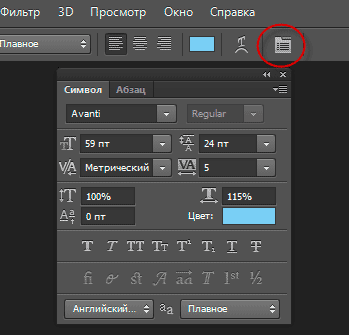
În bara de instrumente, selectați instrumentul "Text", în bara de opțiuni faceți clic pe pictograma pentru includerea panoului cu simboluri, unde setăm următoarele valori:
- Font familiei: Avanti Regular (link-ul pentru link-ul de mai jos)
- Dimensiune font: - 59pt
- Urmărire: 5
- Scală orizontală - 115%
- Culoare (Culoare): # 91d4f5

Pentru comoditate, includem ghilimele (Ctrl + R) și setăm ghidajele, orizontală de 92 de pixeli, verticală - 104 pixeli, în crucile de ghidare și va fi poziția inițială a textului logo-ului site-ului. Vom scrie logo-ul "Mașini" sau tipul, figura arată scara documentului în dimensiune completă:

Pentru fontul sloganului, setați următorii parametri:
- Font Familie: Avanti Regular
- Dimensiune font: - 19pt
- Urmărire: -35
- Scală orizontală - 100%
- Culoare: #cdcdcd
Poziția de pornire are o lățime și o înălțime de 104 pixeli:

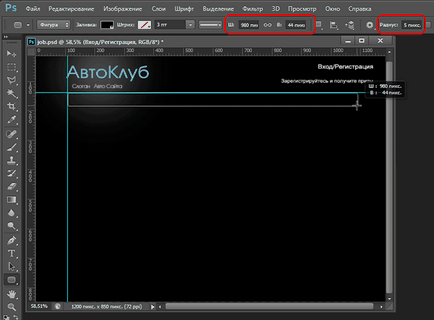
În colțul din stânga sus, folosind textul familiei Arial de culoare albă și o înălțime de 20pt, scrieți formularul de înregistrare și formularul de înscriere:

Meniu orizontal
Creați un nou grup de straturi "Meniul principal", unde vor fi plasate toate elementele meniului orizontal.
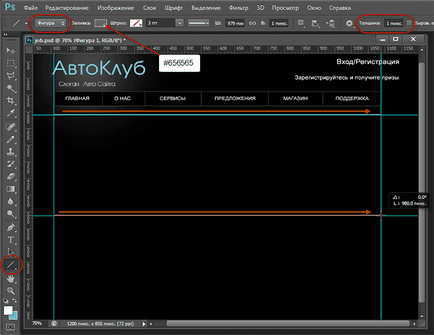
Creați o formă a vectorului cu o lățime de 980 și o înălțime de 44 și o rază de 5 fileuri, culoarea de umplere fiind negru. Colțul din stânga sus al figurii este de 140 de pixeli deasupra și de 110 de pixeli mai jos și respectiv din stânga marginilor. Acesta va fi cadrul de meniu:

Adăugați un stil strat de stroke în formă cu următoarele opțiuni:
- Dimensiune (Dimensiune) - 1 pix
- Culoarea accidentului - # 656565
- Poziție - interior (interior)
- Opacitate - 75%
Activați instrumentul "Text", setați parametrii:
- Font Familie: Arial Regular
- Dimensiune font: 14pt
- Scală orizontală - 110%
- Culoare: alb
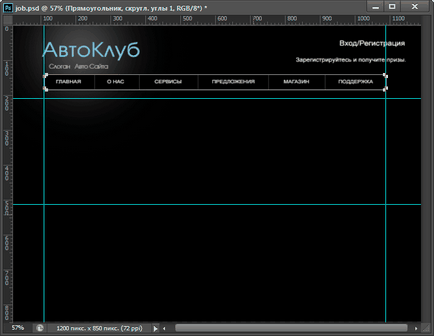
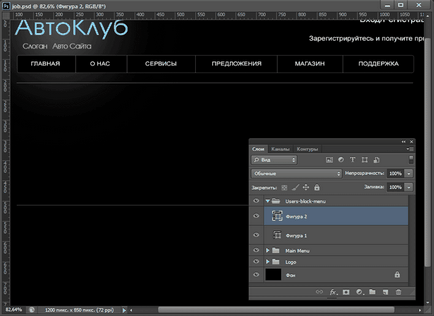
Și scrieți elementele de meniu. Iată cum va arăta în dimensiune completă:
Acum ar trebui să delimitați elementele din acest meniu. Creați un nou layer și numește-l „separator de meniu“, ia instrumentul „Creion“ (Creion Tool), cu un diametru de 1 pixel și culoare ca cea a cadrului # 656565, țineți apăsată tasta Shift și trage o bandă verticală pe marginea superioară a cadrului la partea de jos:

Apoi copiați stratul și utilizați Instrumentul de mutare pentru a glisa drept pentru a diferenția următoarele elemente. Repetați această acțiune de câte ori este necesar.
Facem evidențiarea elementului de meniu activ. Pentru a face acest lucru, creați un strat nou sub stratul "divizor de meniu" și numiți-l "activ".
Pentru a evidenția numai elementul din meniu, utilizați instrumentul Marcaj dreptunghiular pentru ao selecta. Limita de selecție trebuie să treacă în interiorul loviturii punk-ului! Apoi luați instrumentul Perie cu parametrii:
Dimensiunea pensulei: - egală cu lățimea elementului
Duritate: 15%
Opacitate: 100%
Debit: 100%
Culoare: # 60c0f0
Și puneți amprenta aici în acest fel:

Cu meniul orizontal al șablonului site-ului totul. Să începem să creăm un meniu de bloc personalizat.
Meniul bloc personalizat
Creați un nou grup de straturi și denumiți "Utilizatori-bloc-meniu".
Așezați două ghidaje verticale în regiunea de 110 1090 pixeli de la marginea din stânga (astfel încât acestea să atingă marginile cadrului de meniu) și două distanță orizontală 211 și 513 din partea de sus:

Ia instrument de „linie“ (Line Tool), modul cerut „figura“, culoarea de umplere # 656565, grosime - 1 pixel și desenați două linii orizontale ale crosshairs cruciuliței la ghid, așa cum este arătat de săgeata portocalie de mai jos:

Îndepărtați ghidajele apăsând Ctrl + H și vedeți două linii paralele orizontale de culoare gri:

Descărcați fișierul PSD finalizat și fontul Avanti Regular:
Articole similare
Trimiteți-le prietenilor: