În punctul 15 am început să înnobileze aspectul exterior al resursei. stabilind un fundal general pentru paginile sale, care vor fi suprapuse pe toate blocurile principale. Acum ajustăm blocul de antet pentru design. Pe pagina pe care o citiți în prezent, aceasta acoperă o zonă din partea de sus a browserului, în partea de sus a elementelor din meniu. În captura de ecran de mai jos, este circulară în linia roșie punctată. Nu vom schimba parametrii de lățime și înălțime ai blocului, lăsându-i aceleași valori ca în numărul 10 al planului. respectiv 960 și respectiv 75 pixeli. Sarcina pentru ziua de azi este doar de a face fundalul capului așa cum îl vedeți acum. Există două moduri de a face acest lucru:
1. Prin crearea unui fișier grafic cu dimensiunea și imaginea corespunzătoare
2. Utilizarea tehnologiilor CSS;

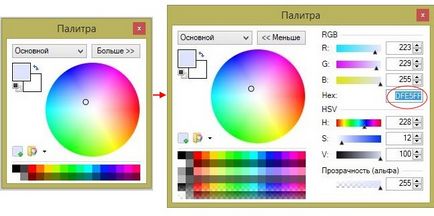
Drept urmare, în zona de lucru apare un dreptunghi de culoare albă a dimensiunilor specificate. Să-l picteze cu o culoare albastru palid. Pentru aceasta, deschideți fereastra Paletă, faceți clic pe fila Mai multe și introduceți codul DFE5FF alfanumeric din șase cifre în câmpul Hex: care va indica browser-ului culoarea de care avem nevoie.

După aceasta, dați clic pe "Instrument - umple", mutăm cursorul în fișierul creat și dăm clic pe el, rezultând astfel o culoare albastru deschis.
Pentru a încadra rapid fișierul din stânga, pe partea dreaptă și pe partea de sus a benzii albastre recomandă Reko nu-l trage cu o linie, creion sau perie. Este mult mai convenabil să utilizați coloana "Cifre" din coloana "Instrument", unde selectați "Rectangle" și setați proprietățile unei linii solide de 2px grosime, culoarea din paleta 4A63FE.
După aceea, mouse-ul în jurul fișierului nostru pe contur, dar pentru a lăsa limita inferioară liberă.
Am obținut rezultatul dorit, rămâne doar să îl salvăm. Pentru aceasta, deschideți "File - Save As", selectați img folderul. în numele câmpului fonheader (sau alt nume al fundalului antetului), selectați extensia JPEG (la fel .jpg) și faceți clic pe "Salvați".

Acum, în fișierul style.css, în linia de fundal pentru #header. În locul valorii care indică culoarea albastră a blocului (# 0026FF), trebuie să specificați calea către fișierul creat scriind următoarea linie: url (img / fonheader.jpg).
Metoda numărul 2. Să desenați fundalul capacului utilizând css. În acest caz, acesta va fi creat folosind stilurile pe care le puteți scrie în fișierul style.css.
Primul lucru pe care îl facem este să înlocuiți valorile pentru blocul #header cu "fundal". Dacă în prima varianta am făcut referire la urlul fișierului grafic (img / fonheader.png). apoi în acest caz specificați doar valoarea culorii, adică culoarea de fundal: # DFE5FF ;. Pentru a crea un cadru, utilizați atributul frontal. trebuie să-l facem 2px gros, albastru deschis (4A63FE) și doar la stânga, la dreapta și la vârf. Este prescris după cum urmează:
stilul frontal: solid; - responsabil pentru stilul liniei solide;
culoare frontală: # 4A63FE; - culoarea de culoare albastru deschis;
frontieră-top-lățime: 2px; border-right-width: 2px; margine-stânga-lățime: 2px; și frontieră-bottom-width: 0px; (o grosime de 2 pixeli pentru marginile de sus, dreapta și stânga și, respectiv, zero pixeli pentru marginea inferioară).
Utilizând marginea atributului, este necesar să țineți cont de faptul că cadrele create de acesta cresc dimensiunea elementului pentru care sunt create. Asta este, dacă lățimea "capului" nostru este de 960 px, atunci vor fi adăugate 2 px în partea de sus, în partea dreaptă și pe partea stângă. Pentru a împiedica cadrele să părăsească aspectul, va trebui să ajustați mărimea antetului. au redus-o de la trei partide specificate pe doi pixeli, adică să se dovedească: înălțimea: 73px; și lățimea: 956px;
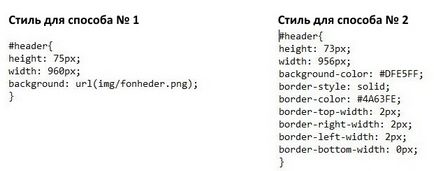
Astfel, stilurile celor două metode vor fi redactate după cum urmează:

Dintre cele două opțiuni, alegerea pare să fie evidentă în favoarea metodei nr. 1, deoarece trebuie doar să scrieți trei linii și să completați fișierul grafic. Dar prezența acestui fișier afectează negativ în raport cu metoda nr. 2, deoarece adaugă greutate paginii și viteza de descărcare. În cazul designului nostru simplu, această diferență nu este esențială, deci aveți dreptul de a alege orice opțiune, nu va dăuna site-ului. Am ales cea de-a doua metodă, dar doar în cazul în care am încărcat un fișier imagine grafic pentru blocul de antet pentru tine în folderul img. În fișierul style.css sunt specificate stilurile pentru metoda nr. 2.
De asemenea, am făcut modificări la parametrii înălțimii blocului cont_wrap. conținut și bara laterală. indicând înălțimea: 100%. Prin urmare, pagina va fi întinsă pe verticală până la înălțimea completă, iar blocul de subsol va fi apăsat bine la marginea inferioară. Apropo, pentru foarte mulți constructori de site-uri de început (nu eram o excepție), problema de a apăsa subsolul în partea de jos a paginii cauzează multe dificultăți. După cum puteți vedea, este rezolvată destul de simplu.
Ca întotdeauna, am încărcat fișierele terminate pe server. Le puteți descărca la acest link: punkt16.zip.
▲
în partea de sus a paginii
plan pentru crearea unui site - elementul # 16: editarea antetului
Articole similare
Trimiteți-le prietenilor: