Cum de a crește / reduce imaginea prin mail.ru
Fotografiile încărcate în comunitate în mail.ru se micșorează automat la 600 px. În acest caz, ecranele descărcate în unele cazuri devin complet necitite (clicabile)

Observați că ambele capturi de ecran sunt de fapt aceeași fotografie.
Cum se face prezentarea de pe fotografie pe mail.ru
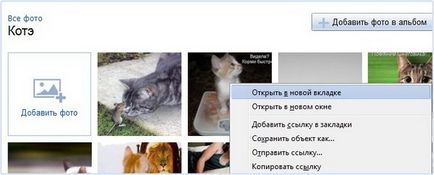
Pentru a crea un slideshow din fotografiile încărcate în albumul de pe mail.ru, trebuie să vă întoarceți la vechiul design al albumului foto. Puteți face acest lucru în multe feluri. Cea mai simplă dintre acestea este să faceți clic pe fotografia din album cu butonul drept al mouse-ului și să selectați în meniul contextual: "Open in new tab"

În vechiul design al albumelor foto, butonul "Slideshow" este în colțul din dreapta sus:

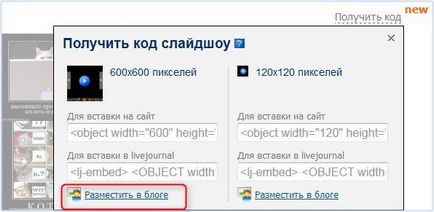
Apăsați pe "Obțineți cod" și pe "Postați pe blog"


Cum să descărcați muzică din My World pe computerul dvs. utilizând un browser
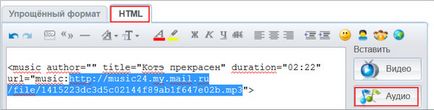
Pe lângă descărcarea de muzică cu ajutorul programelor de completare pentru browser sau programe destinate acestui lucru, pe mail.ru, puteți descărca muzică folosind browserul. Pentru a face acest lucru, încărcăm piesa audio într-o înregistrare în comunitate (fila HTML) și copiați linkul în codul primit (pe ecran este evidențiat):

Cum se descarcă flash-animație pe mail.ru
Embed Flash:

De fapt, astfel de carduri flash, care pot fi descărcate pe mail.ru, foarte puțin și nu sunt foarte interesante. Acest lucru nu este rezultatul atât de important, deoarece procesul de găsire a unei modalități de a adăuga animație flash la adresa mail.ru.
Cum se face o celulă să umple un tabel cu culoare
Uneori se pare că mail.ru trăiește prin propriile legi cunoscute. Și limbajul HTML din acesta, este diferit, diferit de cel adoptat pe alte site-uri. Etichetele permise pe mail.ru pot fi vazute aici. și există foarte puține dintre ele. În ceea ce privește alte etichete de lucru, acestea sunt determinate experimental. De exemplu, se știe că pe mail.ru puteți adăuga un tabel HTML. În acest caz, atributul de fundal (umplerea tabelului cu o imagine) funcționează pe mail.ru, iar atributele bgcolor (colour fill) și bordercolor (culoarea frontală) nu funcționează.
Pentru a putea aplica umplerea celulei tabelului cu culori, utilizați stilurile.
cod:
Sub cerul albastru
Magnetice covoare,
Strălucind la soare, zăpada se află.
În acest cod sunt indicate și pot fi modificate:
margine: 3px - lățimea cadrului;
dublu - tipul cadrului (alte valori: inset, început, punctat, punctat, dublu, groove, creastă, solid);
# A2B5CD - culoarea cadrului;
fundal: # F8F8FF - culoarea de fundal;
lățime: 400px - lățime;
padding: 8px - distanța de la cadru la text.
Când am făcut meniul comunității, ne-am stabilit sarcina: să o facem cât mai ușoară posibil, astfel încât să fie încărcată rapid, chiar și la o viteză scăzută a internetului (pentru unii membri ai comunității, Internetul este doar letal încet). Și au făcut-o, bineînțeles. Acest meniu - cod curat și două fotografii minuscule, cântărind 2,5 și respectiv 0,3 KB. În același timp, arată la fel de bine ca meniurile inteligente din fotografiile folosite în comunitățile de pe mail.ru, dar cântărește de sute de ori mai puțin și se încarcă instantaneu.
Cum să eliminați spațierea între rânduri într-un tabel
Acum doi ani, o caracteristică neplăcută a apărut pe mail.ru: intervalele dintre rândurile mesei, lățimea pixelului este de patru. Ele sunt afișate chiar și cu parametrii specificați: border = "0" cellpadding = "0" cellspacing = "0" și nu pot fi eliminați în mod obișnuit, deoarece nu ar trebui să existe niciunul.
Meniul comunităților sa transformat într-o imagine diferențiată:

Problema a fost rezolvată până acum prin expunerea unei imagini de fundal (atributul de fundal) unei imagini care a servit ca fundal, astfel încât decalajele dintre celule nu au fost atât de vizibile.
Dar, se pare, puteți să eliminați complet aceste lacune.
Codul obișnuit pentru o imagine plasată în 4 celule din tabelul 2x2 arată astfel:
Dacă adăugați acest cod la intrarea din comunitate, apare o bară albă între rândurile tabelului:

Iată cum arată codul de masă fără distanțe între linii:

Articole similare
Trimiteți-le prietenilor: