
Să analizăm fiecare pas în detaliu.


Să mergem la codul de buton "Partajați"
Codul corect pentru butoanele "Partajare"
Înainte de exemplul codurilor de buton, vreau să vă atrag atenția asupra unui element al codului.
Codul este inclus în etichete
Butoanele de cod "Partajați" pentru Facebook
Butoanele de cod "Partajați" pentru Twitter
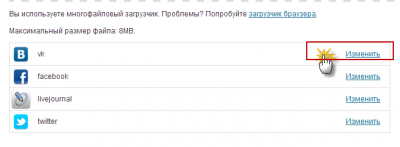
Butoanele de cod "Partajare" pentru VKontakte
Butonul de cod "Share" pentru Jurnalul Live (LJ)
Analiza detaliată a codului pentru partajarea butonului
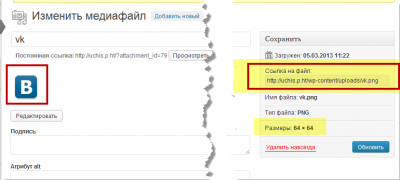
În codurile prezentate trebuie să modificați calea către pictogramele încărcate și proprietățile dimensiunilor acestora:
Exemplu de bloc de 7 butoane
Exemplu de bloc de 7 butoane Partajați pentru următoarele rețele sociale:
Plasați codurile de butoane în șablonul de blog WP
Puneți butoanele în tabel
Pentru a pune butoanele plasate într-o singură linie, trebuie să le puneți într-o masă. Aceasta nu este o opțiune modernă, dar foarte simplă de a plasa icoane într-o singură linie.
Faceți un tabel pentru butoanele din CSS
Varianta mai modernă, pentru a plasa icoane într-o singură linie pentru a vă înregistra într-un fișier: style.css următoarea clasă:
unde [widgth] și [margin] sunt valori variabile. Determinați lățimea tabelului și marginea respectivă în cadru. Anterior, trebuie să faceți următoarele:
- Pentru această opțiune, toate pictogramele de butoane trebuie plasate într-un singur dosar, de exemplu pictograme;
- Toate codurile de butoane trebuie să fie înfășurate cu etichete
- Toate căile spre icoane trebuie înlocuite cu:
Și numai după aceea, să plasezi clasa .icons img (vezi puțin mai sus) în stil.css. Dar acesta este subiectul unui articol separat.
Codurile scrise pentru cele patru butoane "Partajați" sunt plasate în șablonul blogului WordPress
Pentru aceasta, introduceți panoul de administrare
Postare unică (single.php) sau loop-single.php
Pentru a face ca butoanele să apară după articol, introduceți codurile după etichetă:
Pentru a afișa în partea de sus a articolului, introducem codurile înaintea aceleiași etichete.
Nu uitați să salvați și să verificați rezultatul.
Alte articole din secțiunea "Wordpress fără plug-in"
Navigare după înregistrări
Articole similare
-
Buton - share vkontakte - pentru wordpress prin revista jetpack - wp
-
Butoane sociale pentru site-ul wordpress, plugin pentru a partaja vkontakte
Trimiteți-le prietenilor: