Plasarea și designul unei căutări personalizate de la Google (gcse)

transpirație ca
O căutare rapidă a site-ului, puteți utiliza gata Motor de căutare personalizat (CSE) de Google Inc, și cunoscând selectorii corespunzătoare, este foarte simplu, cu ajutorul CSS, schimba design șir de căutare și butoanele de căutare în formularul de pe dreptul de a deține un design de bază.
Acest post detaliază în detaliu descrierea detaliată și exemplele de plasare a unui șir de căutare din site-ul web sau din meniul blogului Google și modificarea cu ușurință a aspectului acestuia prin intermediul CSS.
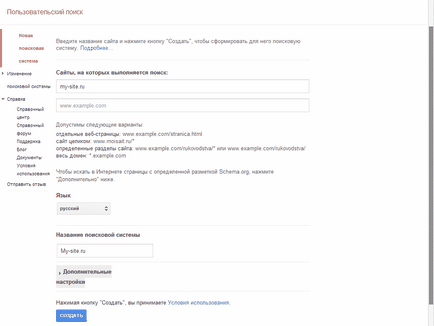
Pentru a instala un motor de căutare de la Google pe site, trebuie să vă înregistrați pe site-ul Web CSE Google.
Apoi, creați un nou motor de căutare pentru site-ul dvs.:


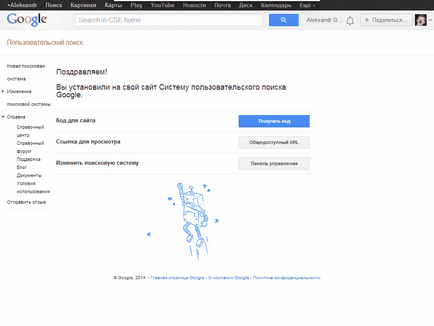
Apoi, puteți face clic pe "Obțineți codul"

Ca rezultat, obținem două coduri - un script care încarcă formularul de căutare și eticheta HTML în care va fi încărcat formularul.
Cum să adăugați un șir de căutare Google în meniu
Pentru a plasa un șir de căutare într-un bloc sau într-una din secțiunile unui meniu orizontal sau vertical, trebuie doar să adăugați eticheta containerului care a fost obținută cu scriptul de căutare Google la blocul dorit.
Ca rezultat, codul va arata cam asa:
Pentru a simplifica în continuare designul și aspectul, este mai bine să înfășurați eticheta de căutare într-un bloc suplimentar și să-i atribuiți o clasă separată, de exemplu -. Deci, va fi mai convenabil să faceți schimbări în CSS pentru aceasta.
Forma este ajustată automat în raport cu lățimea blocului părinte
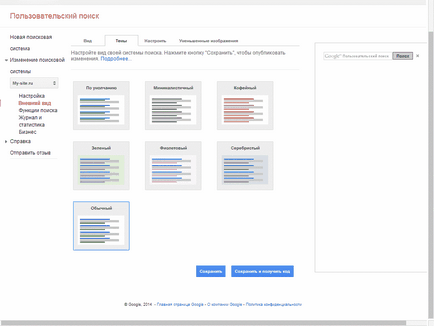
Cum să modificați designul unui formular de căutare personalizat de la Google
Așa cum sa arătat mai sus, pentru a plasa caseta de căutare de pe site-ul este suficient pentru a plasa o etichetă specială în locul potrivit, toate celelalte elemente ale formularului HTML de căutare și stiluri standard sunt încărcate script-ul, spun ei, „on the fly“. Cu toate acestea, acest lucru nu împiedică utilizatorii să schimbe designul formularului de căutare la discreția sa, folosind propriile CSS-uri, deși creează dificultăți destul de solvabile.
Apropo, folosind exemplul de mai jos, puteți schimba cu ușurință aspectul gadgetului "Căsuță de căutare" de pe Blogger. care, în esență, utilizează același CSE de la Google.
Pentru a adăuga CSS personal în CSE care a fost aplicat corect, în unele cazuri, la valorile proprietăților, va trebui să adăugați parametrul Important!
Și selectorii sunt mai buni pentru prescrierea cu etichetele și selectorii părintelui:
Structura blocului HTML:
Un exemplu de CSS simplu:
/ * unitate principală * /
# marginea rândului de căutare: 2% 27%;
min-înălțime: 48 pixeli;
>
/ * zero tot ce este posibil * /
div.gsc-control-cse,
table.gsc-search-box,
table.gsc-căutare-casetă td.gsc-input,
table.gsc-căutare-casetă td.gsc-search-button,
shape.gsc-search-box fundal: transparent;
frontieră: 0;
umplutura: 0;
marja: 0;
contur: 0;
>
table.gsc-search-box stil de frontieră: nici unul;
lățimea frontală: 0;
decalajul de frontieră: 0 0;
lățime: 100%;
margin-bottom: 2px;
>
div.gsc-control-cse,
form.gsc-search-box,
table.gsc-search-box position: relative;
>
/ * dacă doriți să animați elemente * /
form.gsc-căutare-casetă * tranziție: toate ușurința 1s;
>
/ * adăugați inscripția * /
td.gsc-input :: înainte de conținut: 'Căutare. „;
culoare: # 999;
poziția: absolută;
top: 10px;
stânga: 5px;
font-size: 32px;
>
/ * schimbați legenda atunci când treceți peste formularul de căutare * /
form.gsc-search-box: hover td.gsc-input :: înainte de conținut: 'Ce să caut?';
>
/ * stiluri pentru câmpul de interogare * /
td.gsc-input> input.gsc-poziția de intrare: relativă;
fundal: transparent! important;
fundal-imagine: nici unul! important;
frontieră: nici una;
margine de fund: 5px solid transparent;
culoare: # 000;
cursor: pointer;
font-size: 32px;
înălțime: 100%;
min-înălțime: 48 pixeli;
lățime: 0;
>
/ * atunci când treceți peste o celulă cu un câmp de interogare de căutare * /
td.gsc-intrare: hover> input.gsc-input border-bottom: 5px solid #BBBABA;
culoare: # 000;
cursor: text;
lățime: 98%;
margin-stânga: 0;
>
/ * câmp în focalizare la introducerea unei interogări * /
td.gsc-intrare> input.gsc-input: focus border-bottom: 5px solid #BBBABA;
culoarea de fundal: #fff! important; / * același cu culoarea de fundal a paginii * /
culoare: # 000;
cursor: text;
lățime: 98%;
margin-stânga: 0;
>
/ * butonul de căutare * /
td.gsc-search-button>-buton de căutare input.gsc background-image: url (date: image / png; base64, iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAAjVBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADqhzP4AAAALnRSTlMABPf6CUXQsarovPLVg2xTSDIho31MJRMC48mel5SHdWNdGw3cwcCnTkA9Ku2295chDQAAAUVJREFUeAHt0tlygjAUxvEPCLIgIouI + 75Y2 / P + j9dJgqNojsJ1 + 7v84t8MDJD + 7VLXTXdoKYt7pPTjEp9tZw7d5Vt8cP6mhijBWwN6scIbazIYgJXapB2LzaYISXNSMKoeKeEVSvlDSt + C2YaU5X2JSVnDTF8ww4OFvgJGV5ImAg / EXo3pm1e6YkaDnKQtGsZq9GFykEcBnkzkOuWfuYcnU / 6p1dGe + RsTTx7ZAg2WLdcQJkuSXDR8qXEBkxFJHhpOakxgIqLXK / QF9g5G + jsIyvuSBfXXYpbZunBRu + jfOyUYBWneUADC9UlbgmMd6SaYOHSTV + CM + 2SSW3xxIJMTX1iFTQ8chxSfL5DNI6pF8yxpUUAMYz8M / XgkAPAF51wXXuti1L2wuxbDW1F1LdboWMzRmquKAToUEVEo0ME4uVT4w34BCRBRLUjouvMAAAAASUVORK5CYII =);
background-repeat: nu-repeta;
afișare: bloc;
fundal-poziție: 50% 50%;
fundal-culoare: transparent;
font normal normal 0 sans-serif;
culoare: transparent;
margine: 8 pixeli transparenți;
raza de graniță: 50%;
marja: 0 0 0 10%;
înălțime: 48px;
min-lățime: 48px;
lățime: 48px;
>
td.gsc-căutare-buton> input.gsc-search-button: hover background-color: # AECEF5;
>
/ * ascundeți butonul pentru a șterge linia de căutare * /
td.gsc-clar-buton> div.gsc-clar-buton de afișare: nici unul;
>
În cele din urmă, ar trebui să arate astfel:
EXEMPLU
P.S. Un exemplu este de dorit să privim printre browserele moderne, deoarece pentru "bătrânii" nu m-am deranjat în mod special.
Asta e tot. Cercetările ulterioare depind în întregime de imaginația solicitanților și de cunoștințele pe care le-au câștigat în timp ce studiază proprietățile foilor de stil cascadă.
Aici totul este simplu, aplicați aceleași stiluri, numai la buton. Dar, de fapt, tu ești tu, CSS-ul tău pregătit, chiar și spriteul te-a făcut :), doar perezalesh pentru tine când șterg că nu a dispărut de la tine.
3.bp.blogspot.com/-q1bs9vyvFHI/USvKHN-hVWI/AAAAAAAAFQo/Jge56ZVFSao/s1600/sw-(2).png
:
input.gsc-search-button fundal: url ('./sw-(2).png') 0 0 nu-repeta # 000! important;
font normal normal 0px sans-serif important;
culoare: transparent! important;
frontieră: 1px solid # 666! important;
înălțime: 30px! important;
lățime: 30px! important;
min-lățime: 30px! important;
-webkit-tranziție: toate 0,3s ușurință-în-out;
-moz-tranziție: toate 0,3s ușurință-out 0s;
-o-tranziție: toate 0,3 secunde;
tranziție: toate 0,3s ușurință în afară;
>
input.gsc-search-button: fundal hover: url ('./sw-(2).png') 0 -32px no-repeat # 00baff! important;
frontieră: 1px solid # E6E6E6;
înălțime: 30px! important;
lățime: 30px! important;
>
Dimensiunile imaginii sunt 32x32, iar tu ești 30 de pixeli acolo, dacă o taie, dar așa, cum se face, devine normal
Nu, nu știu acest lucru, cel mai probabil ceva sa schimbat în scenariu, accesul la acesta este în instrumentele dezvoltatorului, dar nu am fost încă săpat.
Trimiteți-le prietenilor: