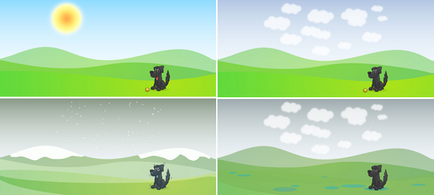
Cu ajutorul Yahoo API și jQuery puteți schimba stilul site-ului în funcție de vreme! În această lecție vă vom arăta cum. Să începem cu crearea a patru fundaluri pentru vreme însorită, ploioasă, înnorată și înzăpezită. Apoi, utilizați scriptul jQuery pentru a prelua prognoza meteo. Și în final vom crea o gestionare manuală a temelor, care va permite utilizatorului să aleagă ce dorește.
Creați subiecte

Obținem informații despre vreme
Scriptul primește date din feedul Yahoo. Condițiile meteo sunt folosite ca o clasă pentru secțiunea corp a paginii noastre, astfel încât șirul trebuie transformat în litere mici și toate spațiile trebuie să fie eliminate din acesta. Textul este transformat din forma Parțial înnorat la parțial noros. Apoi, variabila codificată a clasei este adăugată ca o clasă la eticheta corporală. ceea ce va arata HTML-ul
și pot fi folosite folosind CSS.Acum, în funcție de vremea actuală, codul HTML se modifică atunci când pagina se încarcă. Putem seta stilurile CSS pentru modificările corespunzătoare de pe site. Yahoo Weather are o listă de coduri meteo pentru Codurile condițiilor. Trebuie să stabilim o corespondență între cod și unul din cele patru fundaluri. De exemplu, pentru clasele insorite. echitabil sau cald fundalul însorit va fi afișat. Dacă doriți, numărul de subiecte poate fi extins, este necesar să se ia în considerare probabilitatea apariției anumitor condiții meteorologice în zona dvs.
Adăugați o gestionare manuală a temelor
În ciuda faptului că un utilizator poate merge pe site-ul dvs. în condiții meteorologice diferite, el nu poate vedea niciodată subiectul site-ului dvs. Prin urmare, este logic să se lase posibilitatea de a comuta manual între subiecte.
O listă HTML simplă, fiecare element conține un link care va fi afișat ca o pictogramă.
Pentru fiecare dintre cele patru icoane, este scrisă o funcție simplă jQuery. când pictograma este apăsată, clasa curentă a elementului corp este ștersă și înlocuită de clasa corespunzătoare pentru pictograma apăsată. return false; previne acțiunea prestabilită pentru link, ceea ce va duce la trecerea la partea de sus a paginii.
Codul de mai sus mută pictogramele de comutare a subiectelor la locul lor atunci când derulează conținutul paginii în sus / în jos. Astfel, capacitatea de comutare este întotdeauna disponibilă pentru utilizator.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: