Adobe a creat instrumentul Slice pentru a putea tăia imaginea în fragmente separate.
În acest caz, fiecare dintre ele poate avea propriile proprietăți și parametri. Luați în considerare tipurile de fragmente pe care le puteți utiliza pentru a edita grafica.
În Photoshop, există trei tipuri de fragmente:
- Feliile utilizator sunt obținute cu instrumentul Slice și în programul ImageReady, fie din selecții, fie din ghiduri.
- Layer-based Slices (Fragmente de strat) sunt obținute prin transformarea unui strat într-un Fragment. Se schimbă cu stratul și dobândesc toate modificările pe care stratul însuși le-a suferit și care sunt asociate cu acesta.
- Modelele automate (automat) sunt obținute automat în procesul de împărțire a imaginii în Fragmente. Ele nu au proprietăți independente, iar toate fragmentele automate din imagine au aceiași parametri și se schimbă automat în timpul editării fragmentelor personalizate sau a fragmentelor din strat. Pentru a evita acest lucru, trebuie să le transformați în personalizat.
- Subslicațiile (Subframele) sunt un fel de fragmente automate care sunt obținute atunci când intersectați Fragmentele sau le suprapuneți unul câte unul.
În acest articol, vom îmbunătăți tehnica noastră de tăiere a imaginilor cu Photoshop. Acesta vă va ajuta să compilați codul html atunci când vă confruntați cu sarcina de a crea un magazin online. site-ul de vizită, blog personal, portal și orice alt tip de site.
1. Deschideți șablonul nostru, pe care trebuie să îl tăiem:

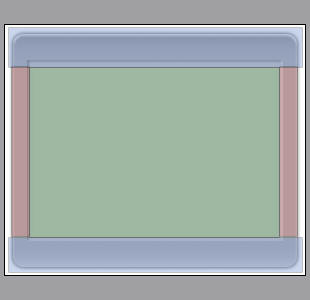
2. Primul pas este de a decide cum vom tăia. Acest lucru se poate face chiar și pe o bucată de hârtie. De exemplu, șablonul nostru va conține până acum trei blocuri verticale.
Partea superioară (mai mică) va juca rolul unui meniu sau al unui cap (la fel ca în html-imposition este obișnuit să apelați blocul superior - antetul site-ului). Media (mai mult) - va conține informațiile principale (principale). Blocul de jos va fi cu noi subsol:
3. Acum, să ne extindem șablonul puțin, adăugând anteturile stânga și dreapta:

4. Rămâne doar să tăiem toate aceste blocuri în mod corect. În loc să desenezi blocuri în Image Ready, ar fi bine să folosim funcția de divizare. Pentru a o apela, selectați instrumentul Slice și faceți clic dreapta în interiorul documentului pentru a apela meniul contextual:
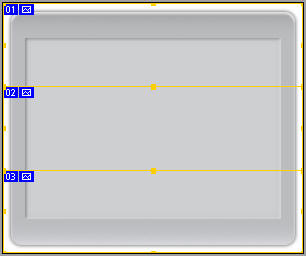
5. Șablonul nostru este format din 3 blocuri orizontale: Antet, Conținut și subsol. Aceasta înseamnă că trebuie să creați 3 blocuri utilizând funcția de divizare. Pentru a face acest lucru, setați parametrul "3" în fereastra de divizare orizontală Into (modul de apelare - a se vedea punctul 4). ar trebui să aibă ca rezultat următoarele:

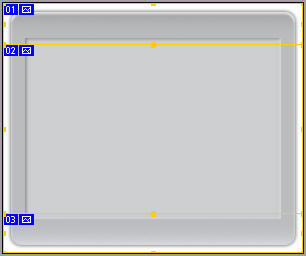
6. Modificați înălțimea fiecărui bloc:

7. Acum trebuie să divizăm partea intermediară (Conținut) în trei blocuri verticale: Bară verticală stânga, Cutie de conținut și Bară verticală dreaptă. Faceți și un clic dreapta în interiorul blocului de mijloc> Divizați felia> Divizați vertical în> 3
8. Schimbați lățimea blocurilor verticale:
Și acum ne mutăm de la designul web la codarea html.
Din Photoshop, accesați Image Ready, selectați instrumentul Slice (K). Desenul nostru ar trebui să arate limitele noastre de marcare. Apoi, alegeți File> Save Optimized As. și salvați-l în html.
Articole similare
-
Slice instrument și un pic mai mult despre Photoshop, îmi place icoane!
-
Cum se creează cu ajutorul avioanelor animate Photoshop în stiluri anime și fentazi pentru contact,
Trimiteți-le prietenilor: