jQuery în sine este foarte simplu, nu are aproape nimic complicat, cu excepția unor funcții / metode pe care nu le cunoaște fiecare novice. În această intrare, vă voi arăta cum să obțineți lățimea adevărată și / sau înălțimea oricărui element.
Dacă doriți să obțineți corect lățimea ecranului / elementului cu jQuery, atunci această intrare este pentru dvs. Voi detalia toate problemele care pot apărea și vă pot spune cum să le rezolvați.
Am creat un mic demo, cu care vreau să arăt de ce am decis să scriu această înregistrare.
Cineva poate spune că obținerea înălțimii și lățimii unui element este cel mai simplu lucru care poate fi, dar nu aș spune asta. Mai ales dacă nu cunoașteți nuanțele care sunt prezente în procesul în sine.
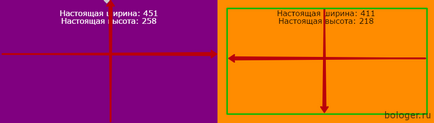
În exemplul de mai jos, există două blocuri. În stânga este violet, iar în dreapta este portocaliu. Folosind jQuery, în interiorul fiecăruia am scris lățimea și înălțimea blocului cu două metode diferite.
Primul bloc prezintă înălțimea și lățimea curentă a elementului, atunci când al doilea indică lățimea / înălțimea începând de la marginile plăcuței. Am scris în CSS aceste elemente. Vedeți secțiunea "Analiza problemelor" de mai jos pentru a înțelege de ce se întâmplă acest lucru.
În jQuery, există metode .width () și .height (). care ajută la preluarea lățimii și înălțimii oricărui element din pagină. Dar foarte puțini oameni știu că aceste metode nu prezintă date reale în cazul în care elementele care se înregistrează, de exemplu, proprietatea de umplutură.
Voi face o captură de ecran a exemplului de mai sus și o voi transfera aici pentru a înțelege ce este în joc.

În stânga, luarea în considerare a lățimii și înălțimii reale a blocului violet (inclusiv umplutura). În dreapta, se ia în considerare lățimea blocului de-a lungul limitelor proprietății de umplutură. Ambele blocuri au proprietăți de umplere cu o valoare de 20, apoi blocul de pe toate laturile se retrage cu 20 de pixeli.
Pentru blocul din stânga, am folosit .outerWidth () și .outerHeight (). care iau adevărata lățime și înălțime a elementului. În acest caz, căptușirea: 20 pixeli nu este luată în considerare.
Pentru blocul din dreapta am folosit .width () și .height (). care iau lățimea și înălțimea interioară a elementului pe baza proprietăților suprapuse pe el. padding: 20 pixeli în acest caz este luat în considerare.
Dacă aveți în continuare întrebări, întrebați-le mai jos această intrare.
Articole similare
-
Pasiunea pe China, sau cum să distingem un cuțit de marcă adevărat de fals
-
Pot obține un fișier sig prin semnarea unui document crypto-pro fără software suplimentar
Trimiteți-le prietenilor: