Experiența arată că problema utilizării de fonturi terță parte non-standard pe site sau pentru sistemul de operare, photoshopa nu își pierde relevanța. Iar acest lucru, sincer, îmi place. Este bine să mergeți la unele site-uri sau magazine online și să vedeți designul neobișnuit, câteva soluții creative, iar fontul în această chestiune joacă un rol important. Este un lucru când dezvoltatorul site-ului părăsește standardul Arial pe site și destul de altul când utilizează un font frumos (bineînțeles, combinat armonios cu întregul design). Nu mă opun fonturilor standard, aceleași Ariala, dar când totul este într-un singur font, este plictisitor și gri. În general, dacă aveți dorința de a aborda site-ul sau de a crea un magazin creativ, atunci această postare va fi utilă, vom considera o resursă foarte utilă cu multe fonturi rusești care pot fi instalate pe computerul dvs. și în Photoshop și utilizate, de asemenea, pe site .

Ce este bun despre această resursă?
- pe el, spre deosebire de multe alte resurse similare, o colecție de fonturi exclusiv rusești, adică, nu este nevoie pentru a defila și defilați gramada engleză font în care nu este nevoie (nu toate, desigur, dar latina nu este potrivit pentru textele noastre russkoyazynyh);
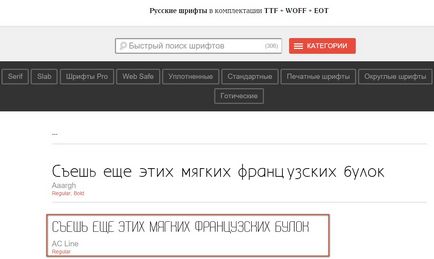
- fiecare font poate fi verificat în acțiune - scrie fraza dorită, cuvântul, propoziția și vedeți în fontul dorit;
- rulați fontul în acțiune pe computer și photoshope-ul nu va fi dificil, despre acest lucru mai detaliat mai jos;
- Puteți utiliza fonturi personalizate de pe site-ul fără a face referire la resurse terțe părți (de exemplu, folosind fonturi de fonturi Google vom lega site-ul dvs. la această resursă, și dacă o zi fonturi Google kakie se confruntă cu probleme, toate fonturile nu vor fi afișate sunt configurate de către noi).
Cum se utilizează fonturile? Cum se instalează fontul în OC (pe computer)?
Alegeți din listă fontul dorit, de exemplu, am ales linia AC Line și faceți clic pe ea.

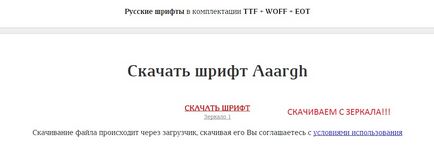
Se va deschide o nouă pagină. Cu această pagină lucrăm - în partea de jos a paginii există un buton "Descărcați fontul", de aceea avem nevoie. Dacă faceți clic pe buton, descărcați arhiva cu fișierele fontului selectat pe computer.
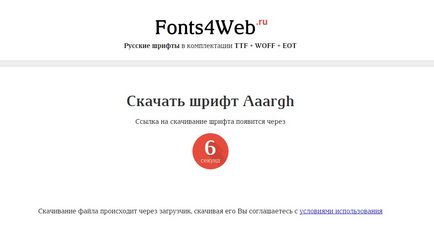
IMPORTANT! După ce faceți clic pe acest buton, apare o redirecționare către pagină cu un cronometru


În interior, găsim fișiere care au extensiile eot, ttf, woff. Pentru a instala fontul pe Windows avem nevoie de un fișier ttf, copiați-l și plasați-l în folderul de sistem cu fonturi. Folderul se află pe calea C: / Windows / Fonts, indiferent de versiunea de Windows pe care o utilizați, fie XP, 7, 8, 10 - fonturile sunt stocate în acest folder.
Cum se instalează fontul pe site? Cum se conectează fontul care vă place?
În primul rând, trebuie remarcat faptul că cunoașterea elementară a CSS este necesară în această privință, altfel nu veți putea înțelege ce element este necesar pentru a atașa un font nou. Dar să începem în ordine. Să luăm în considerare conectarea unui font pe un exemplu de magazin de internet pe OpenCart.
Am ales fontul AC Line, am făcut clic pe el, am ajuns la pagina de mai sus și am ajuns la paragraful "Conectarea fontului AC Line la CSS" (sau dacă ați ales un alt font, atunci titlul său va fi în acest titlu).
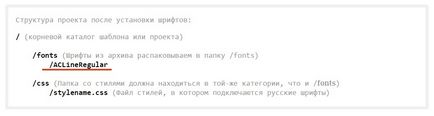
Mergem la fișierele magazinului (fie prin clientul ftp, fie prin găzduire), direct în folderul cu șablonul utilizat (catalog / view / theme / your-theme) și creăm un nou folder numit "fonturi". Dosarul cu fonturi trebuie să fie în același director ca și folderul cu foaie de stil!
În directorul creat vom crea un alt dosar, care va purta numele fontului, deși într-o formă "oarecum lipită", în acest caz dosarul va fi numit - ACLineRegular. Numele exact al acestui subfolder poate fi văzut pe aceeași pagină cu care lucrăm. Crearea acestui dosar personal pentru font este necesară pentru că folderul "fonts" este un dosar partajat pentru toate fonturile pe care dorim să le conectăm la site și în interiorul acestuia vor fi deja dosare cu fonturi specifice.

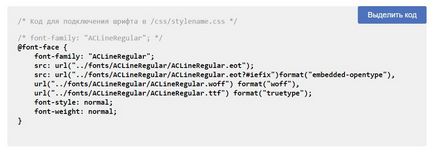
În dosarul "ACLineRegular" se încarcă toate fișierele de fonturi din arhiva descărcată (toate cele trei extensii eot, ttf, woff). Deschideți fișierul de stil (cel mai adesea este stylesheet.css, dar puteți afla exact dacă mergeți în folderul de stil) și conectați fontul nostru. Pentru aceasta, plasați codul pe pagină.

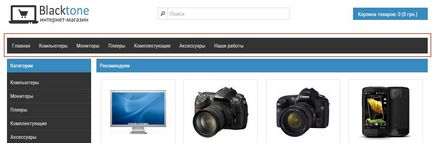
Totul, fontul este conectat și poate fi folosit în stilurile magazinelor. Dar nu este încă vizibil nicăieri, deoarece nu am specificat pentru ce element de magazin să folosească acest font. De exemplu, dorim să folosim Linia AC pentru meniul principal. Înainte de modificări, meniul arată astfel:


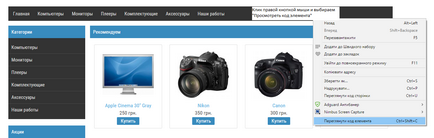
În dreapta vedem pe ce linie a fișierului stylesheet.css sunt stilurile pentru #menu> ul> li> a - linia 338 pentru șablonul meu, veți vedea linia șablonului.
Deschideți fișierul de stil, găsiți linia specificată și în locul fontului existent, scrieți noul font aici cu această linie: font-family: "ACLineRegular";
Stilurile ar trebui să arate astfel:
Și în final, meniul nostru va lua forma pe care am încercat să o oferim cu un font nou.
font AC Linia luată mi doar ca un exemplu, eu nu numesc pe nimeni să-l folosească în meniul principal) Nu uitați că fonturile, precum și toate celelalte elemente de design și culoare, trebuie să atașeze un site sau magazin online, armonie, și nu pestrite și fără gust.
Așa cum am aplicat noul font pentru link-uri de meniu, putem folosi acum oricare dintre cele 300 de fonturi de pe site-ul Fonts4Web pentru un alt element de text al site-ului.
Navigare după înregistrări
Julia, vă mulțumesc, în ciuda faptului că în momentul în care nu aveți nevoie să schimbați fonturile, dar am citit în continuare înscrierile dvs., este interesant să scrieți
Unele dintre postările dvs. sunt postate pe alte forumuri care au un link către acest site
Articole similare
Trimiteți-le prietenilor: